ドメインに絵文字を使えるか試してみたら使えたという話。 きっかけはSlackがリッチテキストエディタになったことで、punycode誤爆*1が減ってわーいとなっているときにふと、「絵文字もpunycodeにできるのか?」と思いつたのでやってみた。
最初はGitHub Pagesでやろうとしたけど、なぜかカスタムドメイン登録できなかったので諦め。 しょうがないのでS3をバックエンドにCloudFront+CertificateManagerでHTTPS化しつつ作った感じ。 初めて一連の作業をやってみたけど、ポチポチできて簡単だった。 ただ、CloudFrontの設定変更のたびに30分程度待たされてかなり辛かった…設定漏れのたびに30分そして、保存した瞬間に設定漏れに気がつくというアレ。 Akamaiだとめちゃくちゃ早いのでそれと比較してしまいストレスだった(機能が違うので単純比較するものではないかもしれないが)。 また、CloundFrontが使うCertificateManagerはバージニアリージョンのものしか使えないということを東京リージョンを設定して、CloudFrontの設定を追えてから知ったので、それはもうハマりましたよ。
ブラウザによる表示の違い
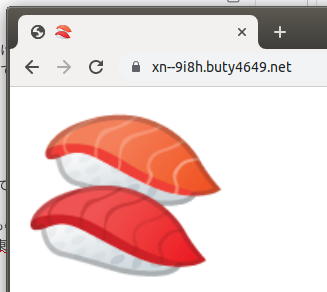
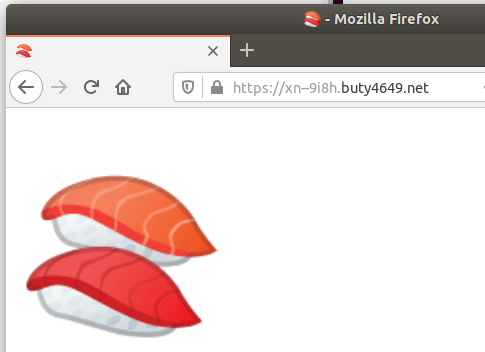
ちゃんと、🍣を🍣のまま表示してくれるのは、私の確認範囲だとiOS Safariだけだった。 ChromeもFirefoxもpunycodeに変換してしまっていた。



はてなブログもpunycodeとして処理するっぽい。
おわりに
くだらないサイトを作りつつAWSをポチポチできた。 普段あまりAWSを触らないが、やはりすべてWebで完結できるのは便利だなぁっと思う。 ただ、やれることが多くてその分覚えることも多いけど。
punycodeにしてしまえば絵文字ですらドメインにできるということがわかった。
GitHub Pagesにカスタムドメイン設定できなかったのは不明だけど…。
ちなみに、digコマンドもエラーになってしまうので +noidnout をオプションにつけないとダメなようだ。

*1:意図せずに文章のあとに続けてドメインを貼るとpunycodeになってイラッとする現象。昔はURLコピーで元の文字列に戻ったのにあるときからpunycodeのままコピーされてストレスがマッハになった