
会社ではGitHub Enterprise(以下、GHES)を使っている。 GHESの管理コンソールにはMonitorタブがありそこで様々なメトリクスを見ることができる。 ここで見られるデータはcollectdで集計されているらしく外部にcollectdを設置することでexportすることができる。 collectdはRRDをバックエンドにしていてそこにメトリクスを溜め込んでいる。 RRDからグラフを生成することは可能なのだが、少々煩雑なのでGrafanaを使って表示させてみたというのがこの記事の趣旨である。
参考にしたページ
grafana-rrd-server + Granafa on Docker
ぶっちゃけていると上記の参考ページで紹介されている方法で終了!なのだが、せっかくなのでDockerを活用して手軽に再現環境を作れるようにしてみた。 利用するコンテナイメージは以下の2つ。
ディレクトリ構成は以下の通り
. ├── collectd │ └── rrd │ ├── localhost │ │ ├── cpu │ │ │ ├── percent-idle.rrd │ │ │ ├── percent-interrupt.rrd │ │ │ ├── percent-nice.rrd │ │ │ ├── percent-softirq.rrd │ │ │ ├── percent-steal.rrd │ │ │ ├── percent-system.rrd │ │ │ ├── percent-user.rrd │ │ │ └── percent-wait.rrd -- snip --
grafana-rrd-serverはディレクトリを再帰的に検索してくれるようなので /var/lib/collectd をそのままローカルにおいて問題ない。
次にコンテナネットワークを定義する。
名前は任意だがここではinternalとしている。
docker network create internal
grafana-rrd-serverコンテナを起動する。
コンテナにわかりやすように名前をつけ、上記で用意したrrdファイルの格納先をマウントしている。マウント先は任意。
-s でRRDのstep数を設定し、-r でRRDファイルの格納先を指定している。
詳しくは --help 参照。
docker run -d --name rrd --network internal --rm -v (pwd)/collected:/collected mback2k/grafana-rrd-server -s 300 -r /collected
そして、Grafanaコンテナを起動する。
WebUIにアクセスしたいので3000/tcpをpublishする。
-e で指定しているのはGrafanaのプラグインのインストールである。
grafana-rrd-serverはSimple JSON Datastore形式のAPIを提供されるのでこれが必要になる。
docker run -d --name grafana --network internal --rm -p 3000:3000 -e "GF_INSTALL_PLUGINS=grafana-simple-json-datasource" grafana/grafana
起動したらブラウザで http://locahost:3000 でアクセスできる。
デフォルトのログインユーザ/パスワードは admin / admin である。
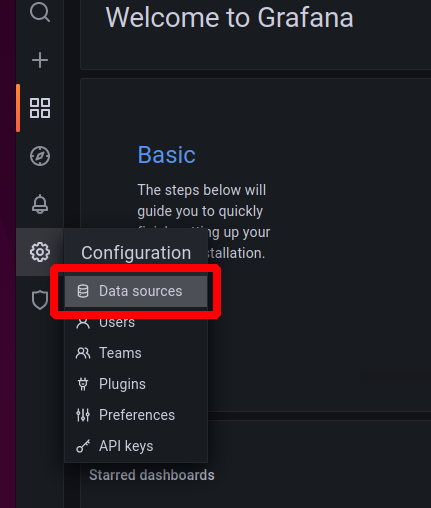
ログインしたら左のメニューバーからData sourcesを選択する。

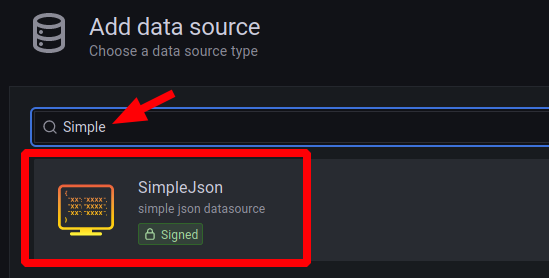
Add data sourceを押してデータソースの選択画面に移る。 一覧からSimpleJsonを選択する。 この際フィルタを使うと一覧から絞れて便利。

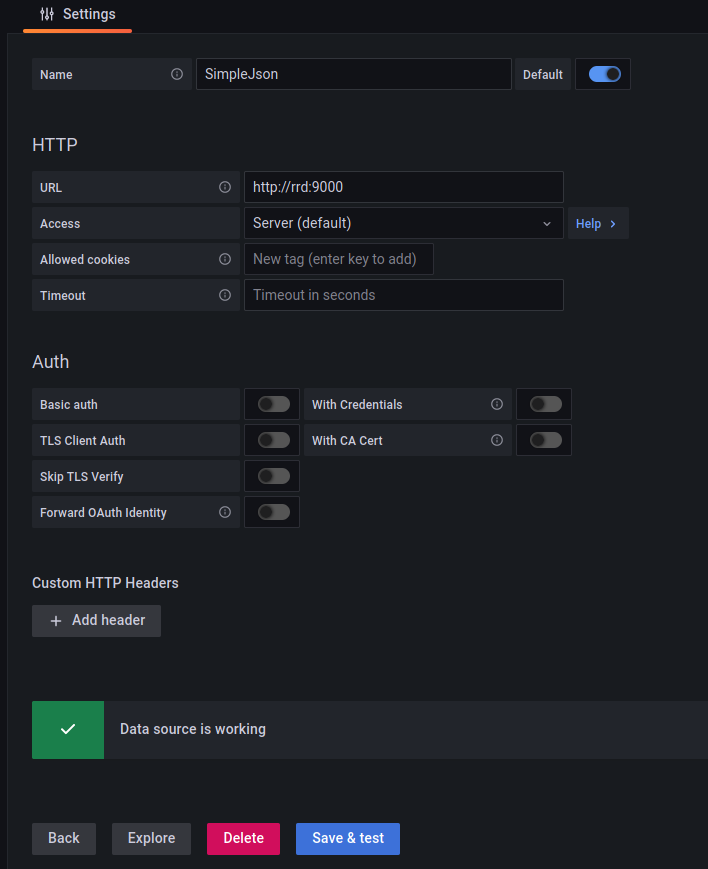
SimpleJsonの設定画面。
URLを http://rrd:9000 に設定する。
Nameは任意で変更する。
最後に Save & testを押して ✅ Data source is working が出たら準備完了。

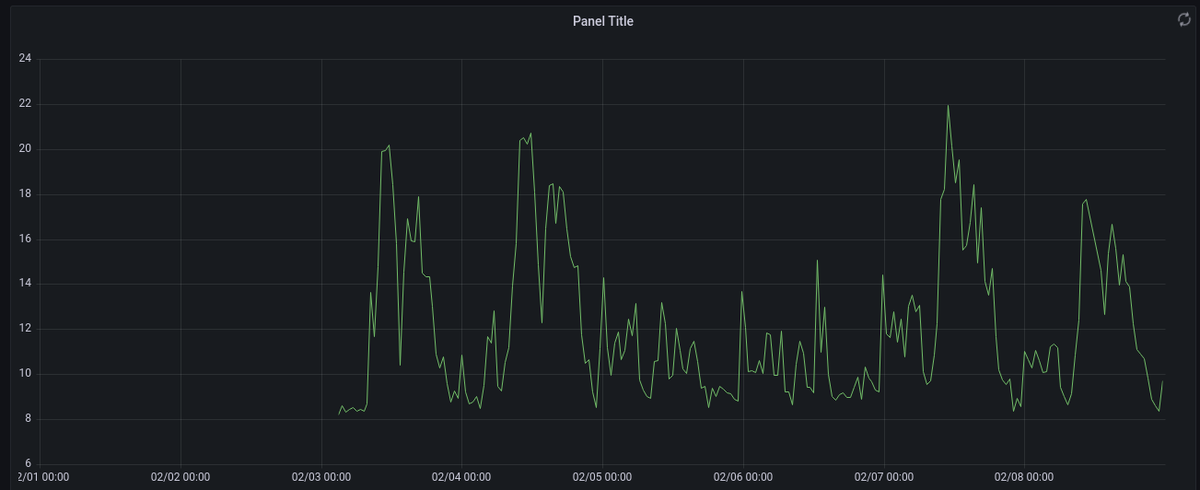
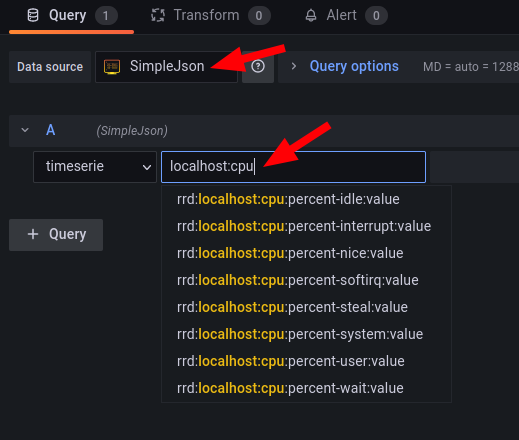
あとはパネルにクエリを追加すれば冒頭のようなグラフを表示することができると思う。 クエリの追加は以下のように、Data sourceからSimpleJson(前項でNameを変えていたらそれになる)を選択して、下側のテキストボックスから表示させたいRRDを選択する。

おわりに
grafana-rrd-serverを使ってGrafanaでRRDファイルをグラフ化できるようになった。 今回はコマンドでポチポチやってしまったために煩雑に見えるが、docker-composeを用意すればコマンド一発で今回の環境が立ち上がるだろう。 RRDを利用している例として、collectdを取り上げたがMRTGやmunin、CactieなんかもRRDを使っているのでそれらのRRDもGrafanaで表示できるようになると思う。
しかしながら、grafana-rrd-server経由でRRDを表示するとクエリ画面でRRDの検索が遅かったり*1、ラベル名を変更できなかったり((例えば rrd:localhost:cpu:system という名前を %system に変更してグラフに表示したいができない))、関数が使えなかったりするので常用は厳しいかなぁという感じ。
それらをしたければ、collectdならcollectd_exporterを使ってPrometheusに取り込んでGrafanaで表示するなりしたほうが良いだろう。
そこまですると流石に重すぎるという場合は、今回のような環境を作るのがおすすめだ。
*1:まぁ、これはグラフを作るときだけなのでそこまで回数もないので許容できそう